오늘 다뤄볼 내용은 Next.js 15 버전입니다. 최근에 React 19 버전이 업데이트가 되면서, 많은 개발자들 사이에서 화제가 됐었는데, "아니 Next 14 나온 지 얼마나 됐다고 벌써 15가 나올까?"라는 생각이 자주 들고 있다. 나도 프로젝트를 개발하면 React보다는 Next.js 프로젝트가 훨씬 많아서 이번 버전에서는 어떤 것이 추가가 되고 수정이 되었는지 알아보려고 합니다.

Next 15?
⭐️ React Compiler
Next 15 버전에는 React Compiler라는 개념이 도입이 된다고 합니다.
React Compiler이란 무엇일까? 🤔
React에서는 불필요한 렌더링으로 성능이 저하되는 것을 막기 위하여 내부에서 Memoization을 사용합니다. Memoization은 이미 계산한 상태를 메모리 상에 저장을 하고 필요할 때 마다 꺼내 재사용하는 기법입니다.
useMemo, useCallback ..
추가적으로 더 궁금한 내용은 좋은 자료 참고하겠습니다!
useMemo와 useCallback는 왜, 언제 사용할까?
메모이제이션을 담당하는 useMemo와 useCallback 이라는 두 가지 리액트 훅을 살펴보고 각각의 장점과 단점이 뭐가 있는지 알아보자.
velog.io
그래서 왜 사용하지??
21년도에 React Forget이라는 이름으로 소개된 React Compiler는 리액트의 리렌더링 비용을 최소화하기 위해서 개발이 ㄷ되었습니다. 기존 방식은 불필요한 다시 렌더링을 할 때 개발자가 수동적으로 함수를 호출하여서 사용을 해야 했습니다. 하지만 이러한 문제를 해결하기 위해서 생긴 것이 React Forget입니다.
즉 auto-memoizing compiler라고도 불리고 위와 같은 함수를 자동으로 처리를 해줍니다.
npm install babel-plugin-react-compiler // 설치
const nextConfig = {
experimental: {
reactCompiler: true,
},
};
module.exports = nextConfig;
업데이트 캐싱
다음 캐싱에 대한 부분입니다.
기본적으로 Next.js App Router는 독창적인 캐싱 값이 기본값으로 설정된 상태로 출시가 되었습니다. 결국에는 opt out을 수정할 수 있고, 성능에 좋은 옵션을 제공하도록 설계가 되었습니다. 15 버전에서는 fetch 요청이나 GET 핸들러와 같은 클라이언트 라우터 캐시가 기본적으로 지원이 되지 않도록 변경되었다고 합니다.
fetch('https://...', { cache: 'force-cache' | 'no-store' });⭐️ no-store : 요청이 있을 때마다 원격 서버에서 리소스를 가져오고 캐시를 업데이트하지 않습니다.
⭐️ force-cache : 캐시(존재하는 경우) 또는 원격 서버에서 리소스를 가져오고 캐시를 업데이트합니다.
기본적으로 14 버전에서는 forec-cache였지만, 15버전은 반대로 기본 설정이 no-store가 될 것 같습니다.
하지만 설정에 의해서 선택적 캐싱이 가능하다는 점이다. 자세한 점은 공식 문서를 참고해라.
GET 요청도 마찬가지입니다. 14버전에서는 HTTP 방식을 사용한 Route Handler가 메서드의 동적 기능이나 동적 구성 옵션을 설정하지 않으면 default로 키가 되었지만, 15는 안 된다고 합니다.
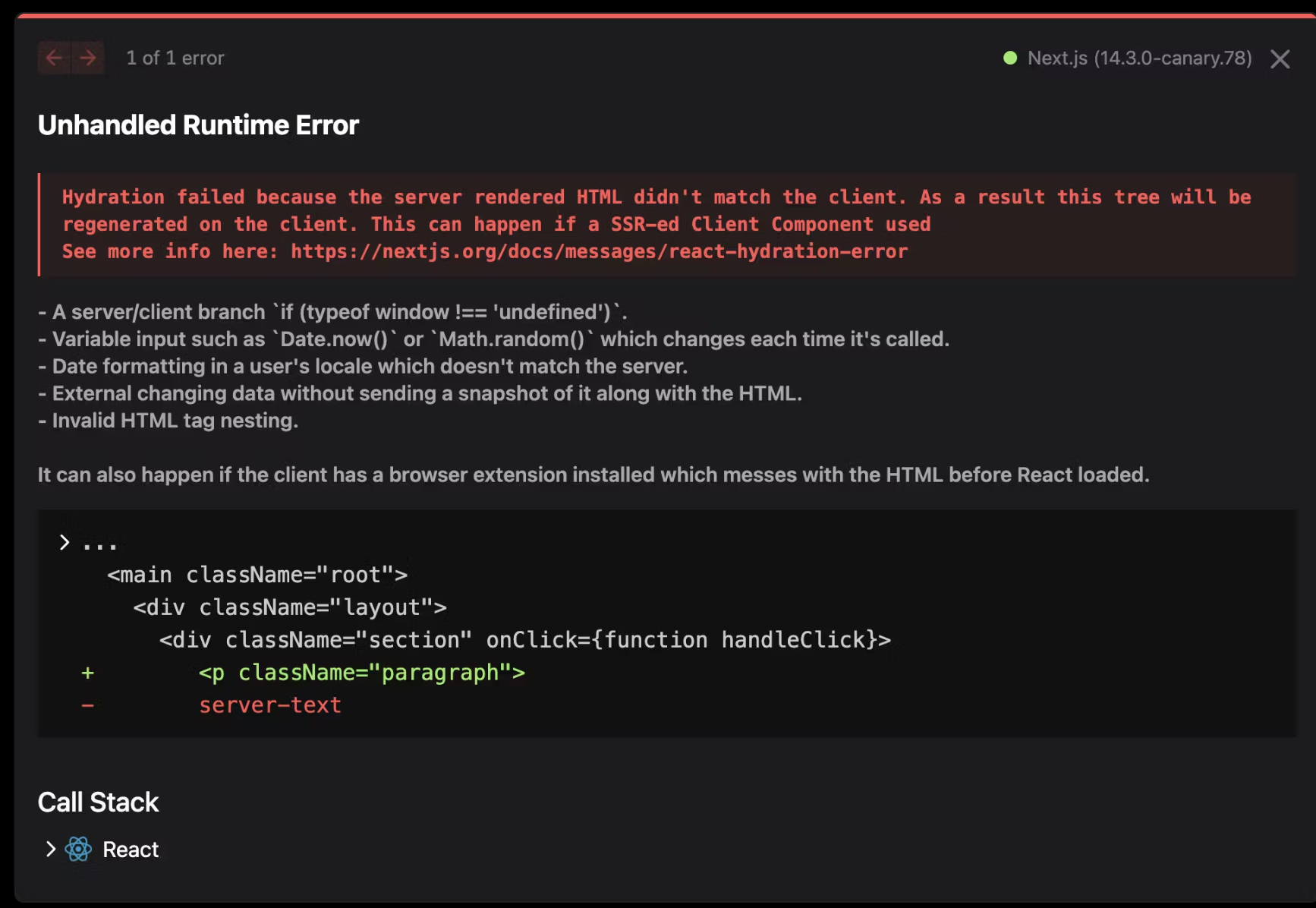
hydration 오류 개선
다음은 hydraion에 관한 내용인데, 저번 블로그에서 제가 다뤘던 내용입니다. 저번 블로그에서 hydation으로 제가 오류를 찾아서 해결한 점이 있었는데요, 이제는 그럴 필요가 없습니다. 바로 알아서 고쳐준다!

위와 같은 오류가 아래처럼 개선이 되었습니다.

부분 사전 렌더링(PPR) (실험적)
14 버전에서는 정적 렌더링과 동적 렌더링을 결합하는 최적화인 PPR을 도입을 했습니다.
🔥 PPR이란?
Next 14 버전에 도입된 실험적 기능으로, 페이지의 정적, 동적 부분을 따로 분리하여서 렌더링 하는 방식이다.
이를 통해서 정적 부분는 미리 생성하여 캐시에서 효율적이며 동적은 클라이언트에서 실시간으로 로딩 속도를 개선을 할 수 있다는 효율적인 개념이 존재한다.
Next는 기본적으로 정적 렌더링을 합니다. cookies나 headers 및 캐시가 되지 않은 데이터 요청과 이러한 API는 자동으로 전체 경로를 동적으로 선택이 됩니다. PPR을 통한 Suspense 경계에서 동적으로 UI 래핑이 가능하고 새로운 요청이 들어온다면 Next는 즉시 정적 html을 제공하고 동일한 HTTP 요청에서 동적 부분을 렌더링 하고 스트리밍 한다고 합니다.
experimental_ppr 옵션을 통해 레이아웃이나 페이지에 대한 점진적으로 적용을 할 수 있습니다.
create-next-app 스크립트 변경 사항
템플릿 디자인이 변경되었습니다
before ::

after ::

next/after(실험적)을 사용하여 응답 후 코드 실행
제 블로그의 마지막 내용인 next/after 사용하여서 응답 후 코드를 실행하는 것입니다.
사용자의 요청을 처리를 할 때 로깅, 분석, 기타 외부 시스템 동기화 등의 작업을 수행해야 할 수도 있습니다.
이러한 작업은 완료될 때까지 기다리기 때문에 사용자 환경의 속도를 저하시켜 비효율적입니다. next/after는 응답 스트리밍이 완료된 후 작업이 완료되도록 "예약" 한다고 보면 쉬울 것 같습니다. 그리하여 기본 응답을 차단하지 않고 보조 작업을 실행하여 문제를 해결하는 실험적 API라고 합니다.
사용하려면 next.config.js에 Experiment.after를 추가를 하면 된다.
const nextConfig = {
experimental: {
after: true,
},
};
module.exports = nextConfig;
그런 다음 함수를 가져오면 서버 구성 요소, 서버 작업, 경로 처리기 또는 미들웨어에서 사용할 수도 있다 ~!!
import { unstable_after as after } from 'next/server';
import { log } from '@/app/utils';
export default function Layout({ children }) {
// Secondary task
after(() => {
log();
});
// Primary task
return <>{children}</>;
}
사실 이걸 직접 써보지 않으면 전혀 모르겠다. 😅
뭐 추가적으로 외부 패키지 번들링 React Compiler의 관한 내용도 있지만, 더 자세한 내용은 공식 문서 참고하자.
Next.js 15 RC
The Next.js 15 Release Candidate (RC) is now available. This early version allows you to test the latest features before the upcoming stable release.
nextjs.org
느낀 점
Next 공식 문서를 거의 처음 보거나 몰랐던 내용이 너무 많아서 이해하기 어려웠다.
더 이해하기 위해서는 내가 테스트를 해보거나 베타 테스트를 직접 해봐서 이해하는 것도 좋은 방법일 것 같다고 생각한다. 15 버전 출시가 되면 더 자세한 내용을 확인해 봐야겠다.
'Front-End' 카테고리의 다른 글
| Hydrate가 무엇이고 어떻게 해결할까? (0) | 2024.05.21 |
|---|---|
| React Native로 IOS 개발자가 되어보자!! (2) | 2024.04.14 |
| vainilla extract CSS 요즘 이게 대세라며? (1) | 2024.02.28 |
| 웹뷰? 웹의.. 풍경 🌌? 너 이거 알아?? (0) | 2024.02.22 |
| [TypeScript] interface와 Type은 뭐가 다를까?? (0) | 2024.01.30 |



