최근 들어서 네이버 지도 Open API를 가지고 지도에 관한 토이 프로젝트를 진행하고 있습니다. 아직 정확한 프로젝트의 주제를 잡고 있지는 않고, 그냥 연습 삼아서 사용을 해보고 있는데 재밌어서 많은 사람들에게 소개를 시켜드리고 싶어서 간단하게 오늘 블로그는 네이버 지도 라이브러리를 사용하는 방법에 대해서 설명을 해보려고 합니다.
⭐️ 네이버 지도 Open API는?
네이버 지도 Open API는 기존에 있는 Google, KaKao랑은 다르게 성인 인증을 따로 해야 하고,
신용카드로 결제 수단을등록을 해야 시크릿 키를 알려주기 때문에 다소 복잡한 면이 있는 것 같습니다 🥲
Naver Map Open API를 사용해보자
다음 아래의 사이트로 이동을 해서 로그인을 하고 네이버 지도 이용 신청을 클릭해 줍니다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
자자 그러면 이제 카드를 등록을 해야 하는 단계인데, 상단 바에 요금으로 가서 카드 정보를 등록해야 합니다.

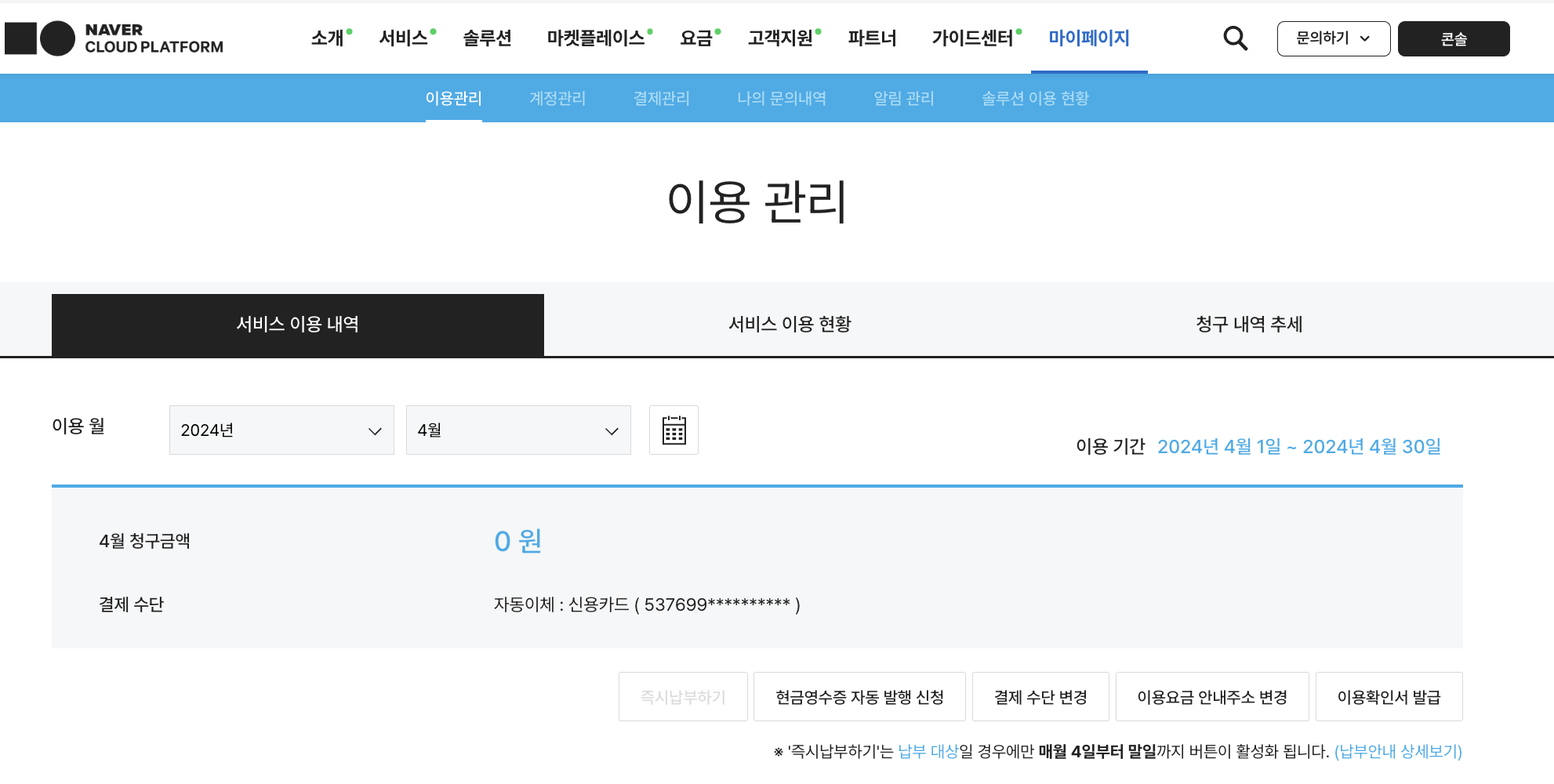
그리고 확인은 다시 상단에 마이페이지를 클릭하시면 확인이 가능합니다.

자자 이렇게 등록까지 완벽하게 했다. 그러면 이제 애플리케이션을 등록을 해야 할 차례인데, 걱정이 되실 수도
있는데, "결제 수단을 등록하면 돈 나가는 거 아닌가?"라고 생각을 하실 수도 있는데, 사실은 우리와 같은 테스트를 하고 연습 프로젝트를 기반으로 하는 사람들은 돈이 나갈 필요가 전혀 없습니다.

제가 웹 기반으로 설명을 하기 때문에 3번째 항목인 Web Dynamic Map을 사용을 하게 될 텐데, 대표 계정을
1개에 한해 월 10,000,000건을 무료로 검색하거나 새로고침을 할 수 있습니다. 즉 한 달에 천만 번은 무료로 사용을 할 수 있는 것이죠. 그러기 때문에 큰 걱정을 안 하셔도 됩니다. 저도 지금 1주일 정도 됐는데 이제 300번 검색했네요 😄
Application 등록하기

이제는 진짜 사용할 Open API를 받아오는 단계입니다.
Application의 이름을 본인이 설정을 해주고, 아래에 서비스 설명 및 요금을 한 번씩 읽어보시는 것을 추천!

저는 local 3000에서만 작업을 하기 때문에 Web 서비스 등록을 1개만 했습니다. 혹시 배포를 하거나
더 사용한 local이 있으면 계속 추가하실 수 있습니다 🙆🏻♂️

이렇게 Client ID와 Client Secret를 얻게 될 수 있습니다. 여기서 두 key는 절대 노출을 하면 안 됩니다.
실제 VSCode에서 적용시키기
이제는 실제로 적용을 시켜보도록 하겠습니다.
useEffect(() => {
const mapScript = document.createElement("script");
mapScript.onload = initMap;
mapScript.src = `https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NAVER_MAP}&submodules=geocoder`;
document.head.appendChild(mapScript);
return () => {
document.head.removeChild(mapScript);
};
}, []);여기 코드는 이제 React에서 Script를 가져오는 코드입니다.
위에 코드를 간단하게 설명을 해드리겠습니다. 위에 mapScript는 script를 요소를 만드는 변수입니다.
mapScript.onload = initMap은 이벤트 핸들러를 설정을 하여서 script가 load가 된다면 initMap함수를 호출하도록
하였습니다. 이 함수는 네이버 지도를 초기화하고 설정하는 역할을 수행합니다.
다음은 src에서 Open API URL을 가지고 오게 되는데 아까 발급받았던 key인 Client ID를 가져옵니다.
저는 따로 깃허브에 레포를 올렸기 때문에 환경 변수에 따로 저장을 하였습니다.
document.head.appendChild(mapScript)에서는 script 요소를 HTML 문서의 <head> 요소에 추가하여서
script를 load 하게 되어서 return을 하여서 실제로 맵을 보이게 되는 것입니다.
⭐️ 저도 다른 블로그를 참고하고 코드를 조금 수정해서 사용을 하였습니다.
더 자세하게 알고 싶으면 아래의 블로그를 참고하면 좋을 것 같습니다! 🔻
Naver map api
카카오맵만 사용해 보았었는데, 네이버맵을 사용해야하는 과제가 주어졌다. 느낌상 비슷할 듯 하긴 하지만 그래도 정리!! 시작하기 회원가입 네이버 개발자 쪽으로 가면 안되고(map서비스가 종
velog.io
그리고 아래 return문에서 위에 설정한 맵을 가져오기 위해서는 id를 반드시 map으로 설정을 해야 합니다.
<div id="map"><div/>
이제 설정을 다 했습니다. 이제는 네이버 지도 공식 문서를 보면서 개발을 하면 되는데 아무래도 인터넷에 자료도 많이 부족하고, jQuery로 되어 있거나 옛날 구 버전으로 된 부분들이 되게 많아 이해하기 힘들 수도 있습니다. 하지만 또 보고 찾아보면서 개발 능력을 향상하는데 큰 효과를 준다고 생각을 합니다.
간단하게 기능 / 함수 소개하기
그럼 간단하게 어떤 것들이 존재하는지 한 번 알아보도록 하겠습니다.
좌표 지정하기
const mapOptions = {
center: new window.naver.maps.LatLng(37.5666805, 126.9784147),
zoom: 10,
zoomControl: true,
};
위와 같은 코드는 숫자를 기반으로 경도와 위도를 구해서 처음에 시작할 지도의 위치를 이야기합니다.
zoom 같은 경우는 지도의 확대 버전을 몇으로 할 건지 10 정도면 지역 하나 정도 보일 정도? 인 것 같습니다!
zoomControl 같은 경우는 이제 왼쪽 상단에 확대바를 추가할 것인지 여부를 묻는 것입니다.
좌표 검색하기
const handleSearch = () => {
if (search) {
naver.maps.Service.geocode(
{
query: search,
},
function (status, response) {
if (status === naver.maps.Service.Status.ERROR) {
alert("ERROR");
} else {
console.log(response);
}
}
);
setSearch("");
} else {
toast.error("빈칸 입니다.");
}
};다음 코드는 제가 직접 구현한 코드입니다.
실제로 search라고 하는 데이터를 onChange를 이용하여 input의 값을 지정합니다. 그런 state 값을 검색을 하게 된다면 그 주소를 query문을 통해서 전달을 하고 console.log에 그 주소의 좌표와 주소를 찍히게 만들었습니다.
🔥 기본적으로 query문을 통한 요청을 네이버 지도에서 제공을 하고 있는 것 같습니다.
추가적으로 많은 기능을 더 구현을 했습니다. 마커로 찍으면 좌표를 찍게 만들기, 지정한 좌표로 버튼 클릭하면 그 위치로 이동하기 등등 여러 기능들이 존재를 합니다. 더 추후에 업데이트를 하여서 공개하도록 하겠습니다!!
GitHub - TaerangLee/NAVAER-Map-project: Open API NAVER-Map Project
Open API NAVER-Map Project. Contribute to TaerangLee/NAVAER-Map-project development by creating an account on GitHub.
github.com

느낀 점
지금 아직 회사를 입사하기 약 4달 전인데, 다닐 회사가 네이버 지도를 사용한다고 해서 연습할 겸 먼저 시도를 해보고 있습니다. 확실히 기존에 사용을 해봤던 KaKao Map과 다르게 좀 어렵긴 한 것 같습니다. 하지만 더 많은 기능들을 시도해 보면서 업데이트를 하면 더 블로그를 작성하도록 하겠습니다!
'SW' 카테고리의 다른 글
| 이제 git flow는 그만 TBD를 도입해보자. (0) | 2024.06.18 |
|---|---|
| 클래스 컴포넌트와 함수형 컴포넌트는 뭐가 다를까? (0) | 2024.06.08 |
| 그냥 함수? 화살표 함수? 뭐가 다를까 (0) | 2024.04.23 |
| I'm 동시성과 병렬성 그리고 비동기와 동기 master 🔨 (0) | 2024.03.31 |
| 좋은 코드란 무엇일까? (0) | 2024.03.19 |



