오늘의 블로그는 바로 개발자가 사용하는 도구 중에 하나인 Light House입니다. 해석부터 하면 하얀 집?
이라고 불리는 이 Light House는 웹 페이지의 품질을 개선시켜 주고 자동화하는 도구 중 하나인, 오픈 소스
입니다. 이러한 Light House는 주목적이 성능을 최적화하게 도와주는데 왜 성능을 최적화해야 할까?
기본적으로 많이 사용하는 React부터 시작해서 Vue, Angular 등 FrameWork를 사용하는 개발자는 성능을 최적화
하기 위한 중점으로 개발을 하고 있는데 그러한 점에서 사용하는 것이다.

Light House란?
웹 사이트의 성능을 측정하고 개선 방향을 제시해 주는 도구이다.
Light House는 어떻게 사용을 할까?
기본적으로 Lighthouse는 'Lighthouse' 패널 아래 Chrome DevTools에 직접 통합이 되었습니다.
설치 : 크롬에서 다운로드를 하시면 됩니다.
실행 : Chrome DevTools를 열고 Lighthouse 패널을 선택한 다음 '보고서 생성'을 누르면 됩니다.

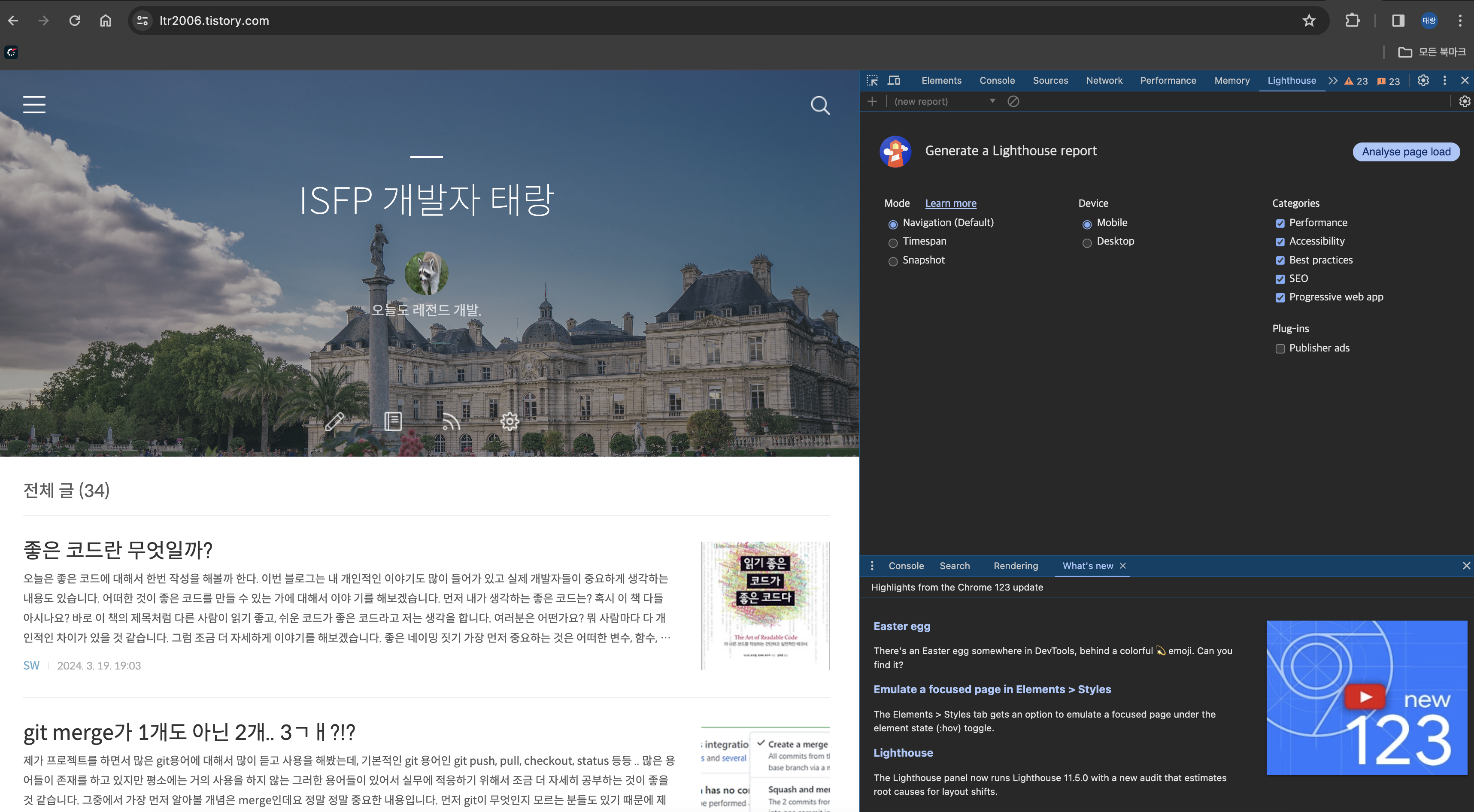
배워봤으면 바로 한번 사용을 해보겠습니다. 예로 저의 블로그를 접속해 개발자 도구(F12)를 킨 다음에 많은
메뉴 중에 LightHouse라는 것을 클릭하면 위와 같습니다.

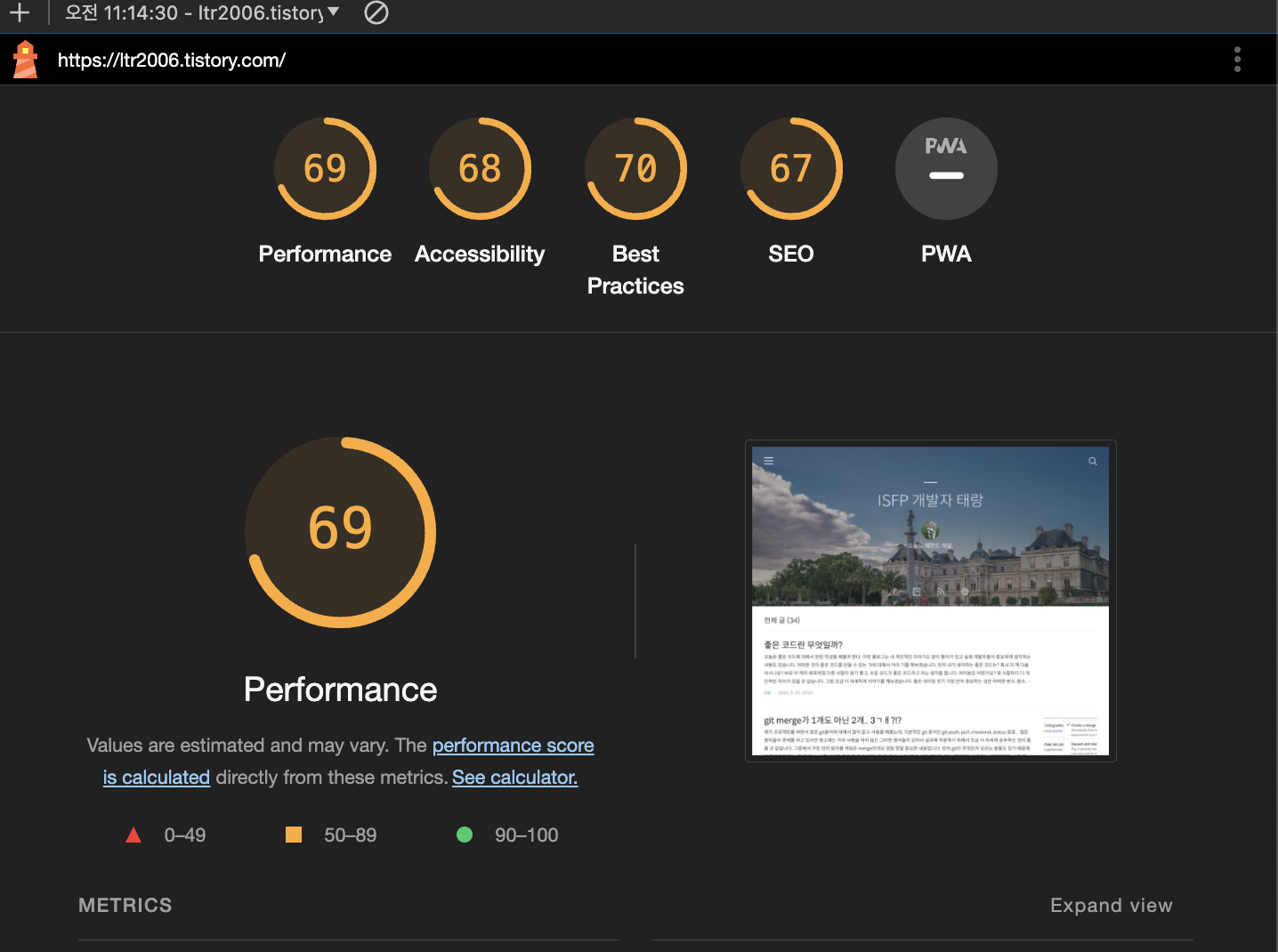
이렇게 실행은 한 다음에 이 페이지의 성능을 검사하면 저런 그래프가 나타나게 됩니다.
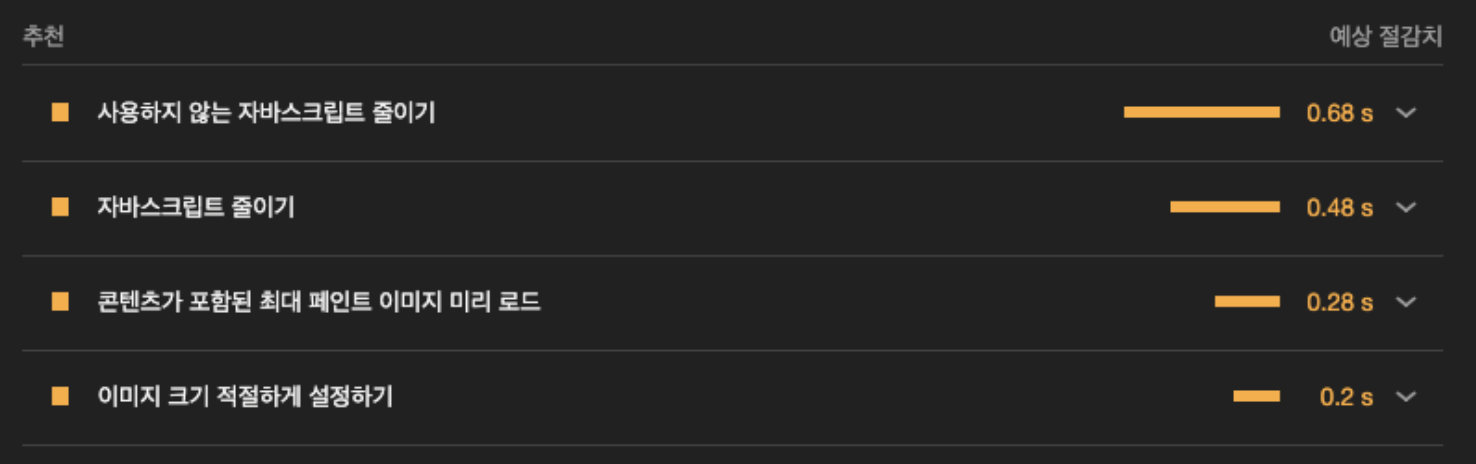
이렇게 하나하나 들어가면서 확인을 할 수 있습니다.
모드는 총 3가지가 존재합니다.
⭐️ 탐색(Navigation) : Lighthouse의 기본 값, 초기 페이지 로딩 시 발생하는 성능 문제를 분석 ➡️ 내가 한 모드
⭐️ 기간(Timespan) : 사용자가 정의한 시간 동안 발생한 성능 문제를 분석
⭐️ 스냅샷(Snapshot) : 현재 상태의 성능 문제를 분석
<내부 정보>
성능(Performance) : 웹 페이지의 로딩 과정에서 발생하는 성능 문제를 분석한다.
접근성(Accessibility) : 서비스의 사용자 접근성 문제를 분석한다.
권장 사항(Best practices) : 웹사이트의 보안 측면과 웹 개발의 최신 표준에 중점을 두고 분석한다.
검색엔진 최적화(SEO) : 검색엔진에서 얼마나 잘 크롤링되고 검색 결과에 표시되는지 분석한다.
프로그레시브 웹 앱(Progressive Web App) : 서비스 워커와 오프라인 동작 등, PWA와 관련된 문제를 분석한다.

거의 그러겠지만, 이미지(img) 같은 경우에 서버에 response API로 인해서 받아오는 url이 대부분 일 것이다.
image cdn는 무엇일까?📘
image cdn을 사용하면 원하는 형태로 이미지를 바꿀 수 있다.
이러한 image cdn은 페이지의 성능을 가장 크게 최적화시킬 수 있는 방법 중에 하나이다.
➡️ upsplash에서 자체 제공하는 image cdn을 사용했다.
Unsplash API Documentation | Free HD Photo API | Unsplash
Getting started This document describes the resources that make up the official Unsplash JSON API. If you have any problems or requests, please contact our API team. Creating a developer account To access the Unsplash API, first join. Registering your appl
unsplash.com
function Carousel() {
function getParametersForUnsplash({ width, height, quality, format }) {
return `?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`;
}
getParametersForUnsplash() //라는 함수를 호출
<Image
src={
image.url +
getParametersForUnsplash({
width: 676,
height: 415,
quality: 80,
format: 'jpg',
})
}
alt="이미지 슬라이드"
/>
이렇게 지정을 해주면 비교적 거의 2~3배 이상의 더 좋은 효과를 기대할 수 있다.
더 자세한 내용은 공식 문서 참고
lighthouse
Automated auditing, performance metrics, and best practices for the web.. Latest version: 11.7.0, last published: 5 days ago. Start using lighthouse in your project by running `npm i lighthouse`. There are 362 other projects in the npm registry using light
www.npmjs.com
느낀 점
SEO 최적화에 대해서 어떤 성능 점수나 개선 점을 알고 싶었는데 이런 도구 기능이 있어서 신기하다.
추가적으로 성능을 최적화시키는 방법에 대해서 알아보고 조금 더 내용을 추가해도 좋을 것 같다.