혹시 React를 사용하시는 당신. React의 생명 주기가 존재한다는 것을 알고 계시나요??
리액트는 컴포넌트 별로 개발을 하게 됩니다. 이때 각각의 컴포넌트들은 생명 주기 즉 라이프 사이클이라는
개념이 존재합니다. 여기서의 생명 주기는 생성으로 시작하여서 업데이트를 하고 마지막에는 소멸하는 과정을
거치게 된다. 클래스형 컴포넌트는 생명 주기 메서드를 통해서 라이프 사이클에 따라 컴포넌트를 사용하지만
함수형 컴포넌트에서는 생명 주기 메소드가 존재를 하지 않아 리액트 훅을 사용해 생명 주기 메서드와같은
역할을 하는 동작을 구현을 해줘야 합니다.
라이프 사이클의 3가지 단계 (생명 주기)
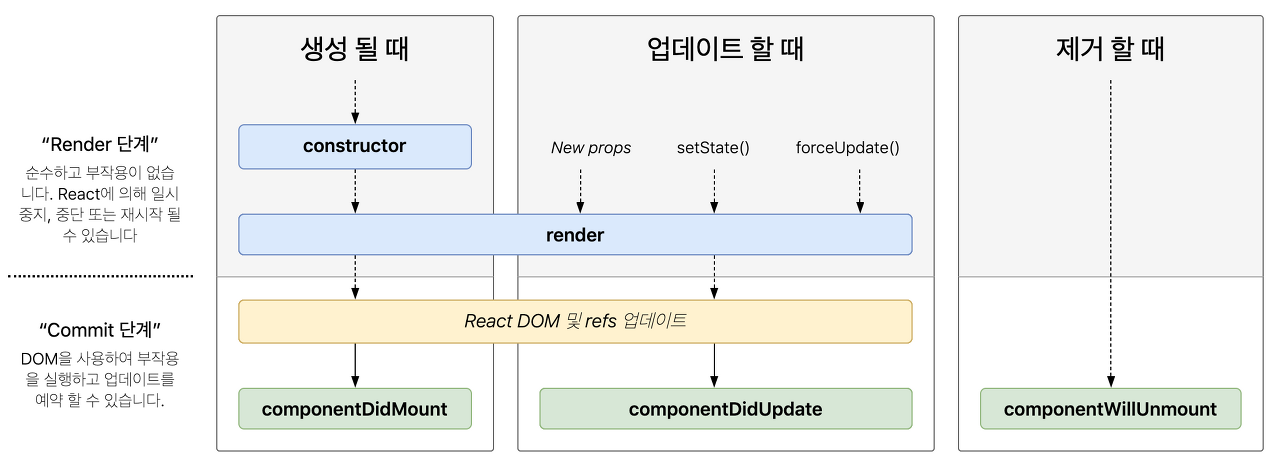
라이프 사이클은 3가지의 단계로 나뉘게 되는데
생성(mounting) - 업데이트(updating) - 제거(unmounting) 이렇게 3가지로 분류를 하게 된다.

1. 생성(Mounting)
첫번째는 생성 단계입니다.
생성 단계 : 컴포넌트는 constructor에 의해 초기화가 되고 rendering 과정을 거쳐서 DOM에 그려지는 단계
constructor
constructor(props) {
super(props);
this.state = { counter: 0 };
// this.setState() 호출은 안 됨
}
인터넷에 좋은 예시가 하나 있어서 가져와 봤습니다. constructor는 생성자 메서드로 컴포넌트가 생성이
되면 제일 먼저 실행이 되는 매소드이고 state와 props를 통해서 접근하며 값을 할당 할 수 있습니다.
getDerivedStateFromProps
static getDerivedStateFromProps(props, state)
위와 같은 메소드는 props로 받아온 것을 state에 저장을 하였다가 설정하고 싶을 때 사용을 하며 최초의
mount를 할 경우와 갱신을 할 경우에는 render 메서드를 호출하기 직전에 호출됩니다. 하지만 특정한
객체를 반환을 하면 해당 객체의 값이 state 로 갱신이 되고 아무것도 반환을 하지 않은 null을 보낼 경우에는
아무도 것도 갱신이 안 될 수도 있습니다.
render
다음 render인데 render 같은 경우에는 많이 들어보셨죠?
말 그대로 render() ➡️ 컴포넌트를 렌더링 해주는 메서드입니다. 클래스 컴포넌트에서 꼭 필요한 메서드이죠.
componentDidMount
이 메서드는 컴포넌트가 처음으로 하는 렌더링을 끝내면 호출하는 메서드입니다.
메서드가 호출되는 시점에는 컴포넌트가 이미 그려지고 나타나는 순간입니다. DOM을 이용한 외부 라이브러
리 사용이나 컴포넌트에서 필요로 하는 데이터의 값을 ajax를 통해서 요청을 한다고 하네요 ~ 😄
2. 업데이트(Updating)
두 번째는 생성이 된 이후에 다음 단계로 업데이트 단계입니다.
컴포넌트로 전달이 된 props와 state에 변화가 생길 경우에는 이 단계를 거치게 되는데, 이러한 과정이 생기면
컴포넌트는 다시 1단계인 마운트를 하는 것이 아니라 리렌더링!! 이라는 과정을 거치게 됩니다. 그 변화가 된
과정만 다시 그리게 하는 그러한 개념이라고 보시면 쉬울 것 같습니다.
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState)
위와 같은 메서드는 다시 컴포넌트를 렌더링을 할 것인지 아니면 그냥 둘지 결정을 하게 되는 메서드입니다.
props나 state가 변경이 되면서 발생을 하게 되는데 렌더링이 일어나기 전에 실행을 하게 됩니다. 기본적으로
변경이 되면 boolean의 값인 true로 return을 하게 되는데 여기서 렌더링이 되는 것을 막고 싶다면 false를
return 해주면 다시 렌더링이 되지 않습니다!! 주로 성능을 최적화하는 데 사용한다고 보면 쉽습니다 🥹
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps, prevState)
이번에 소개해드릴 메서드의 이름이 좀 신기하죠?
근데 조사하면서 느끼는 건데 메소드 이름이 너무 어렵긴 하네요 .. 하하 🤣 어쨌든!!
이 메서드는 마지막으로 렌더링이 된 결과로 DOM에 그려지기 전에 호출합니다. 이를 통해서 변경하기 전의
DOM 상태가 그 전의 데이터를 반환하여 componentDidUpdate에서 인자를 받아 사용을 할 수 있습니다.
componentDidUpdate
위에서 언급하듯이 componentDidUpdate는 갱신이 일어난 직후에 호출이 되는 메서드입니다.
➡️ 처음 렌더링 할 때는 아무런 연관이 없습니다!!
3. 제거(UnMounting)
마지막은 언마운트라는 개념은 뭐 딱히 없는 것 같아요. 말 그대로 제거한다는 뜻을 가졌습니다.
DOM에서 나타나 있던 컴포넌트를 만약에 삭제를 원할 때 컴포넌트에서 WillUnmount()를 실행합니다.
이렇게 사라지게 된 컴포넌트를 다시 불러서 사용할 때 1단계인 생성 단계부터 거쳐서 들어와야 합니다.
componentWillUnmount
componentWillUnmount()
컴포넌트가 사라지게 직전에 호출을 하게 됩니다. DOM에 있던 것을 제거하는 메서드이죠.
역시 모든 답의 선생님은 뭐다?? 리액트 공식 문서를 보자 ㅎㅎ 역시 봐도 어려운 내용이 많군요 ..
State and Lifecycle – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
느낀 점
이 라이프 사이클 생명 주기라고 하는 것이 어떻게 설명하기에 따라서 조금 다른 의미로 해석이 될 것 같아
많은 자료를 토대로 정리를 해보았습니다. 사실 조사하면서 느끼게 되었는데 .. 원래는 함수형 컴포넌트는
적용이 안 되었는데 React 버전을 업데이트를 하면서 새롭게 생겼다고 합니다!! 함수형은 우리가 하는 리액트
hook과 관련이 된 내용인데 해보면 재밌을 것 같아요!! 그전에 DOM부터 공부를 해봐야겠습니다 .. 😥
오늘도 즐거운 개발 하세요 ~ ⭐️
'Front-End' 카테고리의 다른 글
| 웹뷰? 웹의.. 풍경 🌌? 너 이거 알아?? (0) | 2024.02.22 |
|---|---|
| [TypeScript] interface와 Type은 뭐가 다를까?? (0) | 2024.01.30 |
| [JavaScript] 1타 강사가 알려주는 Closures!! 이젠 알자 (0) | 2024.01.25 |
| 언제까지 React 쓸래?? 이제는 Next 사용해야지 (0) | 2024.01.21 |
| Storybook 쓰고 싶어요!! (0) | 2024.01.19 |



